아래의 글은 인프런 "실무중심! FE 입문자를 위한 React" 강의를 듣고 난 후에 정리하고 기록한 글입니다.
컴포넌트란?
- React는 컴포넌트라는 단위로 화면이 구성
- 스스로 상태를 관리하는 캡슐화된 코드 조각
- 하나의 JSX를 반환하는 함수
컴포넌트 만들기
아래의 App 컴포넌트를 Hello 컴포넌트와 World 컴포넌트로 분리하기
export default function App() {
return (
<div>
<h1>Hello,</h1>
<h2>World</h2>
</div>
);
}
[ App.js ]
import Hello from "./Hello.js";
import World from "./World.js";
export default function App() {
return (
<div>
<Hello></Hello>
<World />
</div>
);
}[ Hello.js ]
export default function Hello() {
return <h1>Hello</h1>;
}[ World.js ]
export default function World() {
return <h2>World</h2>;
}
** export default는 하나의 모듈을 개별적으로 내보내기 위해 사용
** import 는 모듈을 보러오기 위해 사용
JSX와의 차이
- 컴포넌트는 기본적으로 함수이기 때문에 자신만의 고유한 로직이 들어갈 수 있다.
- 스스로 상태를 가질 수 있다. ( 상태가 변하면 알아서 반영 )
컴포넌트 생성 시 주의사항
- 컴포넌트 이름은 PascalCase로 작성해야한다.
- 컴포넌트는 의미 단위로 쪼개서 파일을 분리한다.
- 최상위 컴포넌트 이름은 일반적으로 App이다.
Props
- properties의 줄임말
- 부모 컴포넌트에서 자식 컴포넌트로 내려주는 데이터
fuction App() {
return (
<div>
<MyComponent value={'test'}/>
</div>
);
}
function MyComponent(props) {
return <div>{props.value}</div>;
}App 컴포넌트에서 MyComponent에게 'test'라는 값을 전달하고, 전달받은 컴포넌트는 App에서 할당한 value라는 변수로 접근할 수 있다.
fuction App() {
return (
<div>
<MyComponent>
<h1>value</h1>
</MyComponent>
</div>
);
}
function MyComponent(props) {
return <div>{props.children}</div>;
}하위 컴포넌트 태그로 감싼 값이 props로 전달될 때에는 children이라는 변수로 접근할 수 있다.
Props 활용 팁
- 구조분해할당 구문을 잘 활용해야 한다.
- 특정 Props에 기본 값을 줄 수 있다. (defaultProps)
- Props는 읽기 전용이다.
예제) 하나의 컴포넌트로 다른 값 출력해보기
[ components/Heading.js ]
export default function Heading(props) {
if (props.type === "h2") {
return <h2>{props.children}</h2>;
}
return <h1>{props.children}</h1>;
}[ App.js ]
// import Hello from "./components/Hello";
// import World from "./components/World";
import Heading from "./components/Heading";
// Heading 이라는 컴포넌트를 만들고 Hello, World 컴포넌트를 통합하기
export default function App() {
return (
<div>
<Heading type="h1">Hello</Heading>
<Heading type="h2">World</Heading>
</div>
);
}
State
- 컴포넌트 내부에서 사용되는 일종의 변수
- 컴포넌트 스스로 상태를 관리하게 만드는 존재
fuction App() {
const [value, setValue] = useState(0);
return {
<div>{value}</div>
};
}useState()라는 함수를 호출하면서 그에 대한 반환값으로 하나의 State와 setter함수가 나온다.
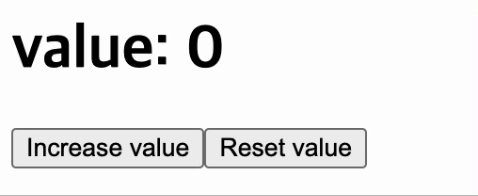
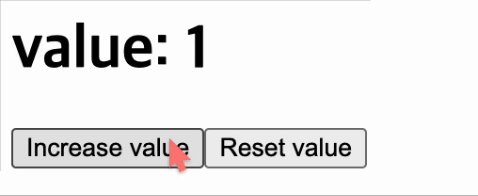
예제) 값이 증가하는 버튼 만들기

// - value를 state로 만들기
// - Increase 버튼 함수 만들기 (+함수형 인자로)
// - Reset 버튼 함수 만들기
export default function App() {
let value = 0;
return (
<div>
<h1>value: {value}</h1>
<button
onClick={() => {
value = value + 1;
}}
>
Increase value
</button>
<button>Reset value</button>
</div>
);
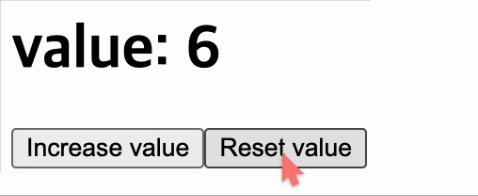
}버튼을 누르면 value값은 증가하지만, 화면에서는 값이 렌더링되지는 않는다.
지금 화면은 처음 렌더링된 화면 상태로 재렌더링 되지 않았기 때문이다.
여기서 State 함수를 적용해보자.
// - value를 state로 만들기
// - Increase 버튼 함수 만들기 (+함수형 인자로)
// - Reset 버튼 함수 만들기
import { useState } from "react";
export default function App() {
const [value, setValue] = useState(0);
return (
<div>
<h1>value: {value}</h1>
<button
onClick={() => {
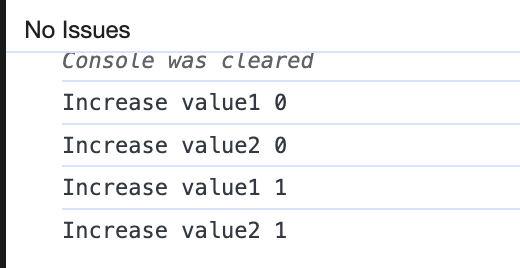
console.log("Increase value1", value);
setValue(value + 1);
console.log("Increase value2", value);
}}
>
Increase value
</button>
<button
onClick={() => {
setValue(0);
}}
>
Reset value
</button>
</div>
);
}여기서 useState(0)라는 함수는 기본값인 0이 저장된 value라는 변수와 setValue라는 setter 함수를 반환한다. 이때, setValue 함수는 value의 값을 변환시키고, App이라는 컴포넌트가 값이 변경되었다는 것을 감지할 수 있도록 하는 함수이다.
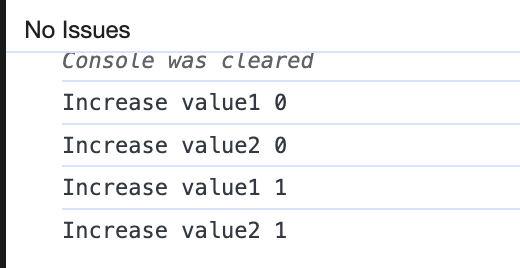
여기서 console을 확인하면

setValue() 함수가 실행됨과 동시에 value가 변하지 않는 것을 확인할 수 있다.
이는 State함수는 모든 함수가 실행이 된 후 한꺼번에 렌더링하기 때문이다.
클래스형 컴포넌트 vs 함수형 컴포넌트
| 클래스형 컴포넌트 | 함수형 컴포넌트 |
| 클래식 문법으로 아직도 사용되고 구현한 옛날 컴포넌트 | 구조가 클래스보다 단순한 함수를 사용하기로 결정하며 대세로 사용되는 중 |
| 아직도 사용되고 있고 라이브러리와 서비스에서 활용되고 있기에 학습 | 코드 재활용성에 유리한 새로운 컴포넌트 제작 방식 |
클래스형 컴포넌트
클래스 문법으로 구현한 컴포넌트
예제) 앞서 구현한 값이 증가하는 버튼 만들기를 클래스형으로 구현
import React, { Component } from 'react';
export default class App extends Component {
state = {
value: 0
};
constructor(props) {
super(props);
this.state = {
value: 1
};
}
resetValue() {
this.setState({ value: 0 });
}
render() {
return (
<div>
<h1>value: {this.state.value}</h1>
<button
onClick={() => {
this.setState((state) => ({
value: state.value + 1
}));
}}
>
Increase value
</button>
<button
onClick={this.resetValue.bind(this)}
>
Reset value
</button>
</div>
);
}
}

클래스가 컴포넌트가 되기 위해서 react에 있는 Component를 상속받아야 한다.
[ 클래스형 컴포넌트 ]

[ 함수형 컴포넌트 ]

state 변수를 할당하는 데 있어서 차이가 난다.

this.resetValue에서의 this는 App 함수 전체를 가리키는 것이 아닌 onClick이라는 요소가 실행된 button을 가리키게 된다. 하지만, button은 setState를 가지기 않기 때문에 오류가 난다. 이를 해결하기 위해 현재 App을 가리키는 this를 bind를 해줘야만 한다.
Hooks의 등장 이유
컴포넌트의 규모가 커지면 복잡한 라이플 사이클로 코드를 이해하기 어렵고, 코드의 재활용성이 떨어지면서 새로운 방식을 고안하게 되었다. 함수형 컴포넌트를 도입하면서 함수에 state를 정의하기 위해 hooks라는 개념이 사용되었다.
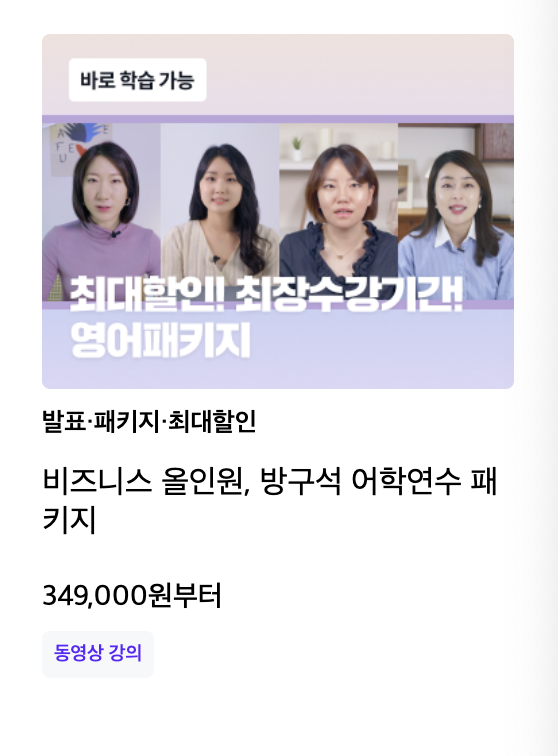
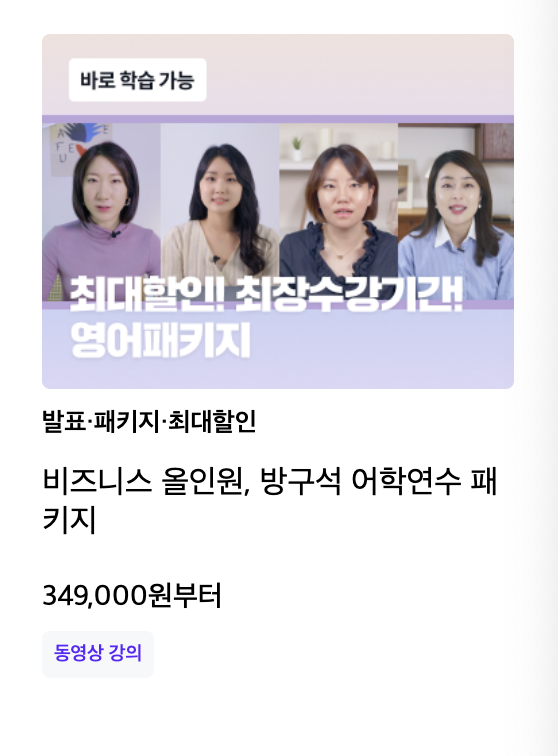
실습) 스터디파이 강의 컴포넌트 만들기

[ App.js ]
import CourseCard from './components/CourseCard';
function App() {
return (
<div style={{ padding: 30 }}>
<CourseCard
img="https://dst6jalxvbuf5.cloudfront.net/media/images/Course/cover_image/210909_191531/23.png"
tags={['발표', '패키지', '최대할인']}
title="비즈니스 올인원, 방구석 어학연수 패키지"
startPrice={349000}
types={['동영상 강의']}
/>
</div>
);
}
export default App;[ CourseCard.js ]
import "./CourseCard.css";
function CourseCard({ img, tags, title, startPrice, types }) {
return (
<div className="CourseCard">
<div className="cover">
<img src={img} alt="" />
</div>
<div>
<ul className="tags">
{tags.map((item, idx) => (
<li key={idx} className="tag">
{item}
</li>
))}
</ul>
</div>
<div className="name">{title}</div>
<div className="price">{startPrice.toLocaleString()}원부터</div>
<div>
<ul className="types">
{types.map((item, idx) => (
<li key={idx} className="type">
{item}
</li>
))}
</ul>
</div>
</div>
);
}
export default CourseCard;
아래의 글은 인프런 "실무중심! FE 입문자를 위한 React" 강의를 듣고 난 후에 정리하고 기록한 글입니다.
컴포넌트란?
- React는 컴포넌트라는 단위로 화면이 구성
- 스스로 상태를 관리하는 캡슐화된 코드 조각
- 하나의 JSX를 반환하는 함수
컴포넌트 만들기
아래의 App 컴포넌트를 Hello 컴포넌트와 World 컴포넌트로 분리하기
export default function App() {
return (
<div>
<h1>Hello,</h1>
<h2>World</h2>
</div>
);
}
[ App.js ]
import Hello from "./Hello.js";
import World from "./World.js";
export default function App() {
return (
<div>
<Hello></Hello>
<World />
</div>
);
}[ Hello.js ]
export default function Hello() {
return <h1>Hello</h1>;
}[ World.js ]
export default function World() {
return <h2>World</h2>;
}
** export default는 하나의 모듈을 개별적으로 내보내기 위해 사용
** import 는 모듈을 보러오기 위해 사용
JSX와의 차이
- 컴포넌트는 기본적으로 함수이기 때문에 자신만의 고유한 로직이 들어갈 수 있다.
- 스스로 상태를 가질 수 있다. ( 상태가 변하면 알아서 반영 )
컴포넌트 생성 시 주의사항
- 컴포넌트 이름은 PascalCase로 작성해야한다.
- 컴포넌트는 의미 단위로 쪼개서 파일을 분리한다.
- 최상위 컴포넌트 이름은 일반적으로 App이다.
Props
- properties의 줄임말
- 부모 컴포넌트에서 자식 컴포넌트로 내려주는 데이터
fuction App() {
return (
<div>
<MyComponent value={'test'}/>
</div>
);
}
function MyComponent(props) {
return <div>{props.value}</div>;
}App 컴포넌트에서 MyComponent에게 'test'라는 값을 전달하고, 전달받은 컴포넌트는 App에서 할당한 value라는 변수로 접근할 수 있다.
fuction App() {
return (
<div>
<MyComponent>
<h1>value</h1>
</MyComponent>
</div>
);
}
function MyComponent(props) {
return <div>{props.children}</div>;
}하위 컴포넌트 태그로 감싼 값이 props로 전달될 때에는 children이라는 변수로 접근할 수 있다.
Props 활용 팁
- 구조분해할당 구문을 잘 활용해야 한다.
- 특정 Props에 기본 값을 줄 수 있다. (defaultProps)
- Props는 읽기 전용이다.
예제) 하나의 컴포넌트로 다른 값 출력해보기
[ components/Heading.js ]
export default function Heading(props) {
if (props.type === "h2") {
return <h2>{props.children}</h2>;
}
return <h1>{props.children}</h1>;
}[ App.js ]
// import Hello from "./components/Hello";
// import World from "./components/World";
import Heading from "./components/Heading";
// Heading 이라는 컴포넌트를 만들고 Hello, World 컴포넌트를 통합하기
export default function App() {
return (
<div>
<Heading type="h1">Hello</Heading>
<Heading type="h2">World</Heading>
</div>
);
}
State
- 컴포넌트 내부에서 사용되는 일종의 변수
- 컴포넌트 스스로 상태를 관리하게 만드는 존재
fuction App() {
const [value, setValue] = useState(0);
return {
<div>{value}</div>
};
}useState()라는 함수를 호출하면서 그에 대한 반환값으로 하나의 State와 setter함수가 나온다.
예제) 값이 증가하는 버튼 만들기

// - value를 state로 만들기
// - Increase 버튼 함수 만들기 (+함수형 인자로)
// - Reset 버튼 함수 만들기
export default function App() {
let value = 0;
return (
<div>
<h1>value: {value}</h1>
<button
onClick={() => {
value = value + 1;
}}
>
Increase value
</button>
<button>Reset value</button>
</div>
);
}버튼을 누르면 value값은 증가하지만, 화면에서는 값이 렌더링되지는 않는다.
지금 화면은 처음 렌더링된 화면 상태로 재렌더링 되지 않았기 때문이다.
여기서 State 함수를 적용해보자.
// - value를 state로 만들기
// - Increase 버튼 함수 만들기 (+함수형 인자로)
// - Reset 버튼 함수 만들기
import { useState } from "react";
export default function App() {
const [value, setValue] = useState(0);
return (
<div>
<h1>value: {value}</h1>
<button
onClick={() => {
console.log("Increase value1", value);
setValue(value + 1);
console.log("Increase value2", value);
}}
>
Increase value
</button>
<button
onClick={() => {
setValue(0);
}}
>
Reset value
</button>
</div>
);
}여기서 useState(0)라는 함수는 기본값인 0이 저장된 value라는 변수와 setValue라는 setter 함수를 반환한다. 이때, setValue 함수는 value의 값을 변환시키고, App이라는 컴포넌트가 값이 변경되었다는 것을 감지할 수 있도록 하는 함수이다.
여기서 console을 확인하면

setValue() 함수가 실행됨과 동시에 value가 변하지 않는 것을 확인할 수 있다.
이는 State함수는 모든 함수가 실행이 된 후 한꺼번에 렌더링하기 때문이다.
클래스형 컴포넌트 vs 함수형 컴포넌트
| 클래스형 컴포넌트 | 함수형 컴포넌트 |
| 클래식 문법으로 아직도 사용되고 구현한 옛날 컴포넌트 | 구조가 클래스보다 단순한 함수를 사용하기로 결정하며 대세로 사용되는 중 |
| 아직도 사용되고 있고 라이브러리와 서비스에서 활용되고 있기에 학습 | 코드 재활용성에 유리한 새로운 컴포넌트 제작 방식 |
클래스형 컴포넌트
클래스 문법으로 구현한 컴포넌트
예제) 앞서 구현한 값이 증가하는 버튼 만들기를 클래스형으로 구현
import React, { Component } from 'react';
export default class App extends Component {
state = {
value: 0
};
constructor(props) {
super(props);
this.state = {
value: 1
};
}
resetValue() {
this.setState({ value: 0 });
}
render() {
return (
<div>
<h1>value: {this.state.value}</h1>
<button
onClick={() => {
this.setState((state) => ({
value: state.value + 1
}));
}}
>
Increase value
</button>
<button
onClick={this.resetValue.bind(this)}
>
Reset value
</button>
</div>
);
}
}

클래스가 컴포넌트가 되기 위해서 react에 있는 Component를 상속받아야 한다.
[ 클래스형 컴포넌트 ]

[ 함수형 컴포넌트 ]

state 변수를 할당하는 데 있어서 차이가 난다.

this.resetValue에서의 this는 App 함수 전체를 가리키는 것이 아닌 onClick이라는 요소가 실행된 button을 가리키게 된다. 하지만, button은 setState를 가지기 않기 때문에 오류가 난다. 이를 해결하기 위해 현재 App을 가리키는 this를 bind를 해줘야만 한다.
Hooks의 등장 이유
컴포넌트의 규모가 커지면 복잡한 라이플 사이클로 코드를 이해하기 어렵고, 코드의 재활용성이 떨어지면서 새로운 방식을 고안하게 되었다. 함수형 컴포넌트를 도입하면서 함수에 state를 정의하기 위해 hooks라는 개념이 사용되었다.
실습) 스터디파이 강의 컴포넌트 만들기

[ App.js ]
import CourseCard from './components/CourseCard';
function App() {
return (
<div style={{ padding: 30 }}>
<CourseCard
img="https://dst6jalxvbuf5.cloudfront.net/media/images/Course/cover_image/210909_191531/23.png"
tags={['발표', '패키지', '최대할인']}
title="비즈니스 올인원, 방구석 어학연수 패키지"
startPrice={349000}
types={['동영상 강의']}
/>
</div>
);
}
export default App;[ CourseCard.js ]
import "./CourseCard.css";
function CourseCard({ img, tags, title, startPrice, types }) {
return (
<div className="CourseCard">
<div className="cover">
<img src={img} alt="" />
</div>
<div>
<ul className="tags">
{tags.map((item, idx) => (
<li key={idx} className="tag">
{item}
</li>
))}
</ul>
</div>
<div className="name">{title}</div>
<div className="price">{startPrice.toLocaleString()}원부터</div>
<div>
<ul className="types">
{types.map((item, idx) => (
<li key={idx} className="type">
{item}
</li>
))}
</ul>
</div>
</div>
);
}
export default CourseCard;
