[ TIL ] 쉽지 않네.. / StackView위의 TableView / 24년 3월 27일

안녕하세요! 인생이 참 마음처럼 쉽지 않네요..!😱
그래도 많은 것들을 한 것 같아요!
우선 제가 닥쳤던 오류들부터 정리해 봅시다.
TableView의 함수가 호출되지 않는 오류
저의 상황을 설명하자면, CalenderVC에서 날짜를 선택하면 TodoListVC으로 해당 날짜를 넘겨주면서 화면이 전환됩니다. 이때 넘겨준 날짜를 가지고, 코어데이터에서 날짜에 해당하는 데이터를 불러온 다음 TodoListVC에서 TodoTableViewCell로 데이터를 넘겨주어야 해요.
근데!!!! 여기서!!!! TableView에 아무것도 뜨지 않는 오류가 발생했습니다!
TableViewCell를 불러오는 함수인 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {} 는 호출이 되는데, func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {} 의 함수는 호출이 되지 않는 거죠! ( 함수 호출 부에 print(#function)을 사용하면 확인할 수 있습니다! )
처음엔 데이터가 넘겨지지 않는 건가 해서 여러 코드들을 요리조리 만져보았지만, 결론은 TableView 자체가 출력되지 않는 것이었어요! 처음에 TableView의 바탕색을 검은색으로 놓고 출력해 보았지만, 아예 출력이 되지 않더라고요!
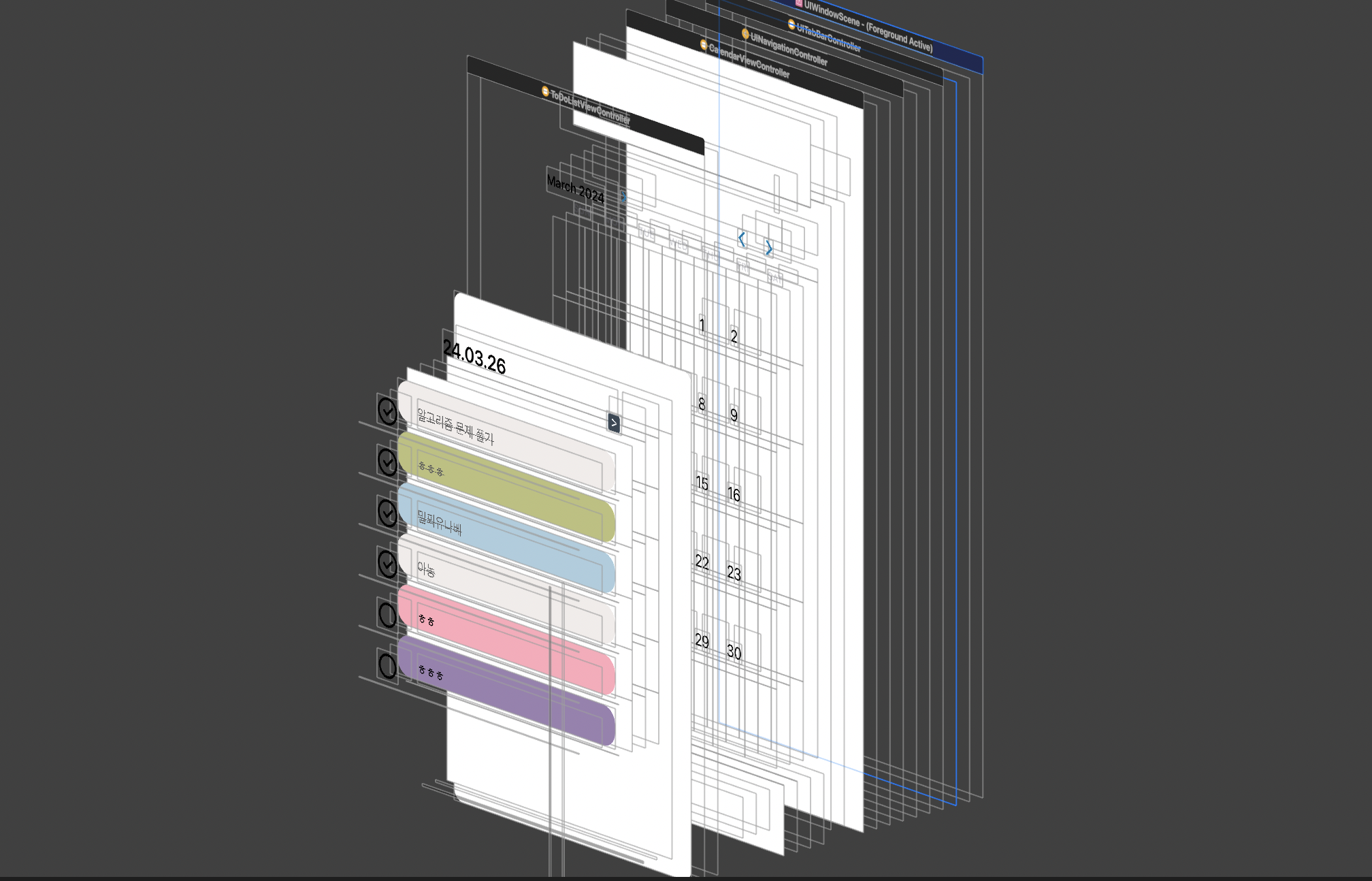
그래서 Hierarchy 를 출력해 보았더니 정말 TableView가 올라와있지 않더라고요!
[ Hierarchy 확인 방법 ]
1. 프로젝트를 Run 한다!!! ⭐️
2. 프로젝트에서 Hierarchy를 보고 싶은 화면을 띄운다!
3. Xcode의 왼쪽 아래 화면에서 아래 그림 중 6번째의 여러 뷰가 겹친 그림을 선택한다.

4. 마우스로 화면을 클릭하고 요리조리 둘러보며 확인한다.

왜?!?!
TableView가 화면에 잘 올라와있고, @IBOutlet도 잘 연결되어 있고 delegate, dataSouce 심지어 프로토콜에 함수까지 잘 구현이 되어있는데 왜 화면에 테이블 뷰가 뜨지 않지?!
제가 StackView 안에 TableView를 형성했기 때문이죠..ㅎ
UIStackView는 안에 포함된 뷰들을 배치하고 관리하는 친구입니다. UIStackView를 사용하면 안의 뷰들의 크기나 위치를 자동으로 조정해서 AutoLayout 측면에서는 아주 편안하고 좋은 친구이죠. 하지만!!!!!! StackView는 내부의 크기나 위치를 변경하지 않습니다. 그러니 스크롤이 필요한 TableView가 StackView 안으로 들어가면 스크롤이 가능한 영역을 설정하는데 문제가 생기는 거죠..!
한마디로 StackView는 TableView의 위치나 크기를 적절하게 처리하지 못하여 화면에 표시하지 못한다..!!
그런데도 StackView에 꼭 TableView를 넣고 싶다면 StackView의 제약 조건을 잘 설정해야 한다고 합니다!
저는 stackView를 없애고 다시 TableView를 만들었더니! 잘 작동하였어요~!

삽질을 조금 했지만.. 그래도 정상적으로 작동하니.. 괜찮습니다..ㅎ
꼭 Hiererchy와 출력이 되는 함수를 확인해야 하고 StackView에는 다신 TableView를 넣지 않기로 다짐했습니다..!!
Button이 클릭되지 않는 오류
아래의 화면에 빨간색 네모박스 쳐진 화살표 버튼을 누르면 원래의 TodoList 화면으로의 이동을 구현하고 싶었는데.. Button이 클릭되지 않더라고요!

다른 블로거 분의 삽질 방지를 따라 제 코드를 점검했어요!
첫 번째로 Button의 @IBAction 이 잘 되어있나 확인했어요! -> Ok
두 번째로 Hiererchy화면을 살펴보고 Button의 Layout에 문제가 없는지 살폈어요! -> Ok
세 번째로 Button위에 다른 화면이 올라가 있는지를 확인했어요 -> Ok
네 번째로 StackView에 SubView로 버튼을 올린 경우를 확인했어요 -> 난데..?
제 버튼은 왼쪽의 Label과 StackView로 형성이 되어있기 때문에 SuperView인 StackView 친구가 제스처를 빼앗아가는 게 아닌가라고 생각해서 SuperView에서 subview로 이벤트를 전달하는 코드와 버튼이 이벤트를 받는 코드를 짜주었습니다. 아래처럼요!
func setGoToTodoButton() {
stackView.isUserInteractionEnabled = true // 이제 subview로 이벤트를 전달함
stackView.addSubview(goToTodoButton) // 버튼이 이벤트를 받음
}
하지만 호출되지 않더라고요! 제 코드는 저 문제가 아니었던 것 같습니다..!
그래서 그냥 버튼 지우고 다시 설치할까?! 해서 버튼을 지우고 다시 올려서 AutoLayout 잡았더니 되더라고요?!?!
제가 생각한 제 코드의 원인은 button 위에 올려진 이미지가 button을 누르는 제스처를 빼앗아 간 것 같아요! 현재의 hirerchy를 살펴보면 아래와 같이 파란색으로 표시된 UIButton위에 바로 image가 있어야 하는데, 전의 hirerchy에서는 저 사이에 한 뷰가 더 있었던 것 같아요! 근데 그게 문제인지 몰랐었어요.. ㅎ

이제부터 Button 위에는 한 개의 imageView만이 올라와 있어야 하구나! 알았으면 됐죠ㅎ
1일 1로그 100일 완성 IT지식
네트워크 효과는 사람들이 A를 많이 쓰면 많이 쓸수록 당신에게도 A의 호용이 커지며, 그 효과는 사용자의 수에 대략 비례한다는 뜻이다.
"완성된 장치가 범용 컴퓨팅 기계가 되려면 산술 연산, 기억-저장, 제어, 운영자와의 연결을 담당하는 특정 주요 기관을 포함해야 한다."
- 아서 벅스, 허먼 골드스타인, 존 폰 노이만, 1946
📝 참고한 블로그
[삽질 방지] UIButton이 Tap Gesture를 인식 못하는 원인 5가지